Using Links
First, there needs to be another page to link to. To make another page in your site, just select the "Create a new page" icon in the upper left corner of the BlueGriffon window. (Or use Alt+f then Alt+n to accomplish the same goal.) A new blank page will appear in a new tab. For now just enter some new text in the page, select the "Save file to a local location" icon, give the page a title, and save the page in the Tutorial_Site directory. These are the same steps that were used to save the first page. This time when it comes time to name the HTML file, you need to name it something other than index.html, as filenames must be unique within a directory. Remember to avoid spaces in the file name. In the example, the file for the second page is called second_page.html (Note the underscore).
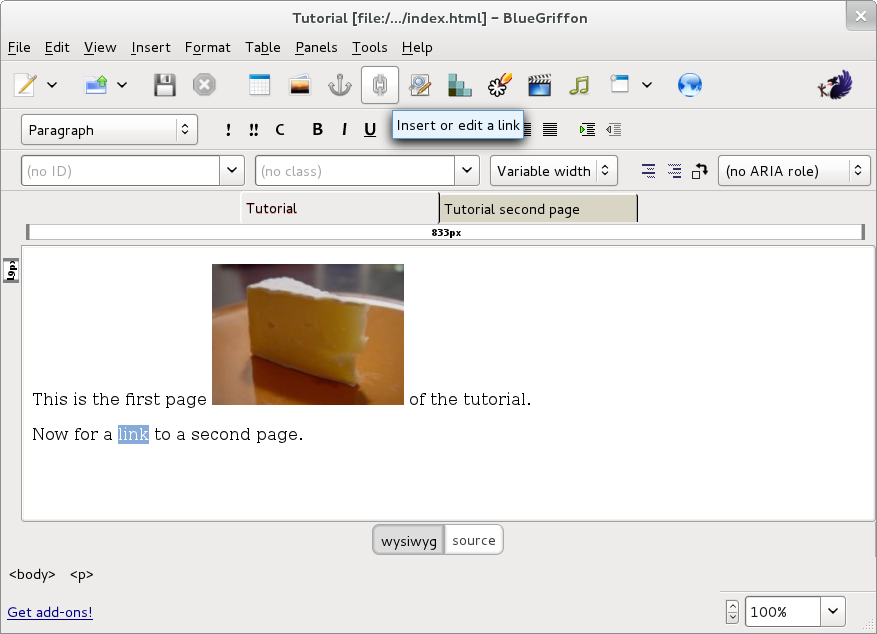
Note that the first page is still displayed in its own tab. Select the tab for the first page, edit it to add and then select some text that will serve as a link to the second page. (Text is selected by clicking and dragging the mouse, in much the same way you would in a word processor.) Links can be associated with words, sentences, paragraphs, individual letters or even spaces. This example will just use one word as a link. Highlight (select) the word that will contain the link, then click on the "Insert or edit a link" icon near the top center of the BlueGriffon window. (If you prefer keyboard shortcuts, you have probably already discovered Alt+i followed by Alt+l. To reduce the irritation of those who prefer to use their pointing device, we will not include more parenthetical clues such as this one.)

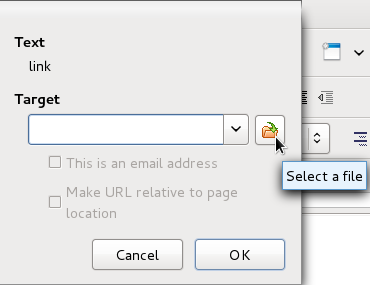
In the resulting dialogue, select the "Select a file" icon and navigate to the second_page.html file.

The way that the the path of the link is written tells the browser if the link is relative or absolute. When creating websites, it's a very good idea to understand how this works.
If a URL starts with a / (the forward-slash character used to separate the names of folders or directories within a URL) or a protocol (e.g. "http:", "file:"), it is an absolute URL. The absolute URL format is necessary to properly locate information on external sites, such as "http://www.google.com". When you selected your second_page.html file, BlueGriffon filled in an absolute URL which:
- begins with "file:///" (since you are viewing content on your local system), and
- ends with "/Tutorial_Site/second_page.html" if you followed the suggestions above
but the bits in the middle will vary depending upon the operating system in use and the organizational choices you made when you created this web folder. There is a serious drawback to using an absolute URL here, however. If at a later time you decide to move the location of your site to a different web address or change the location of a directory within a site, you would have go back and change all the links in the site to point to the new location. Web pages can easily have tens to hundreds of links, so having to change all of them each time a directory is moved would make managing a web site very unpleasant and error-prone.
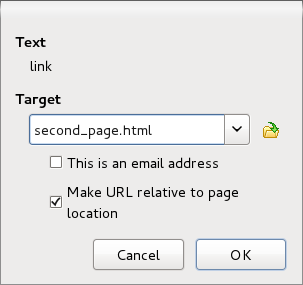
Relative URL s help solve this problem. Instead of starting with a protocol and an address, the path of a relative URL starts wherever the current page or document is located. In the example of the Tutorial site we are building, entering second_page.html without anything in front of it tells the browser that the URL is relative and it should look for the file second_page.html URL in the same directory as the file that contains index.html (this is the file that contains the link). BlueGriffon provides an efficient way to convert an absolute URL to a relative URL; merely select the checkbox "Make URL relative to page location".

Select the "OK" command button to complete the construction of this hyperlink. Notice that the word you previously highlighted is now underlined (unless you have configured BlueGriffon to use a non-default style) as is conventionally done to indicate that a word or phrase links to another page or resource.
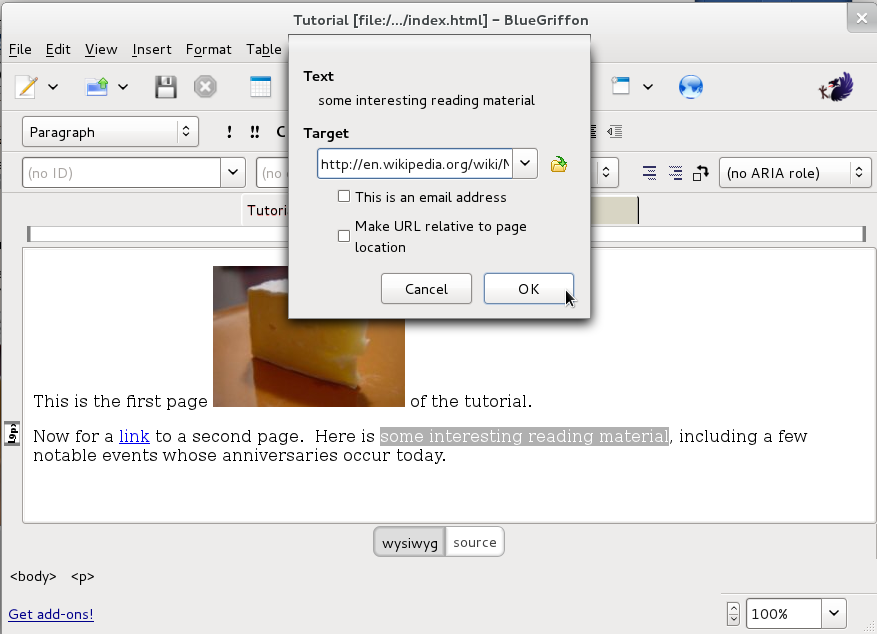
For practice in creating links to other pages, and to gain in your understanding of when to use an absolute URL, edit index.html again to add and then select some text that will serve as a link to e.g. http://en.wikipedia.org/wiki/Main_Page

In general, an absolute URL should only be used when linking to an external website. Notice that if you make an unreasonable request of BlueGriffon, and select the checkbox "Make URL relative to page location", in this case no change is made to the Target URL. After:
- selecting the "OK" command button to create this second link, and
- saving these recent changes to your index.html file
you may wish to reload this page in your web browser preview, and follow each of the links with a new understanding of how a portion of your web browser is operating.
Now that you have made a functional (but not very exciting) website, let's begin to consider its aesthetics.





