Choosing an HTML5 Video Player
This section focuses on choosing an HTML video player and Drupal CMS. However, the same approach could be used for many other systems.
HTML5 is a specification and set of technologies that allow us to take advantage of the latest things you can do inside of web pages. The HTML5 specification added a <VIDEO> tag that was a step forward in delivering video.
Choosing Player Functionality
While some of will celebrate the diversity of HTML5 Video players available to us, others may find the range of choice confusing. Here is a list of just some of the most popular players.
Luckily, there are a few websites that can help us to make this choice. The following process is based on the approach of these websites.
First, we need to decide on what functions we want our player to be able to do. The sites list some of the following features that you may or may not need for your website.
-
Flash fallback: Can you use a flash video player or plugin if the user's browser doesn't support your video?
-
Unified Look/API: Is the look and functionality the same for HTML5 and the flash fallback option?
-
iOS Support: Will the videos play on iOS devices like iPads and iPhones?
-
True Fullscreen: Is there an option to scale the player up to full screen?
-
Subtitles: Can you display subtitles over videos?
-
Playlists: Can you input a list of videos and display the queued videos?
-
CMS Plugin: Are there plugins to make it easily usable for CMSs like WordPress and Drupal?
-
Skinnable: Is it possible to add 'skins' to change the look of the player?
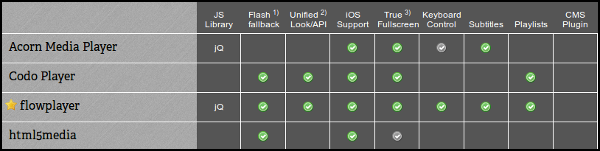
There are some handy tables on the websites mentioned.
This chart is from HTML5Video.org.

The following chart is from praegnanz.de/html5video/.

Our top 5 Video Player Modules for Drupal
Here are our top five modules to help integrate Video Players into Drupal:





