Using Widgets
WordPress allows you to modify the design and look of your page in several ways; the most obvious way to affect your design is to change the theme you are using. Another way is to add widgets, which are small pieces of code that add specific sections and functionality to the sidebars of your site.
Widgets
A widget could be a bit of text, a calendar, links to other sites or other content that you can include in your blog that aren't blog posts or pages themselves.
By default WordPress provides some widgets for you. If you haven't changed your theme you might see the following things in your second column:

The sections headed Recent Posts, Recent Comments, Archives, Categories and Meta are all default widgets.
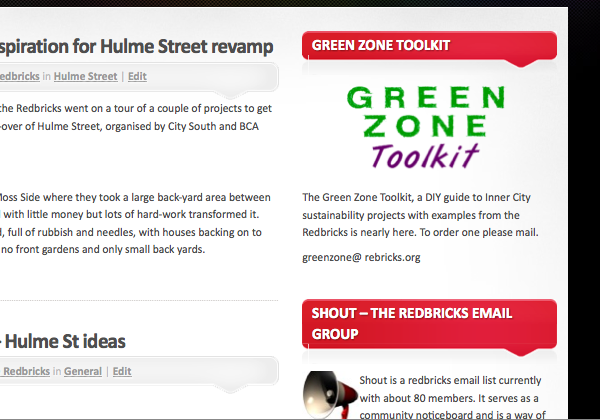
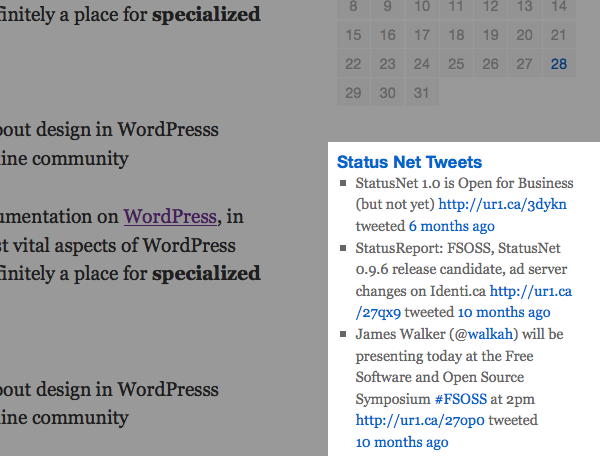
If you install a different theme and add your own custom text and images then you can use widgets as a way to add content boxes with additional information about your site, such as is shown in the example below:

To add widgets to your WordPress blog you must be using a theme which has at least one side column, as this is where widgets live. This tutorial outlines how to use widgets on a theme with two columns. If you chose a theme with three columns then things get a bit more tricky.
Adding a simple Widget
From your Dashboard, navigate to Appearance > Widgets.

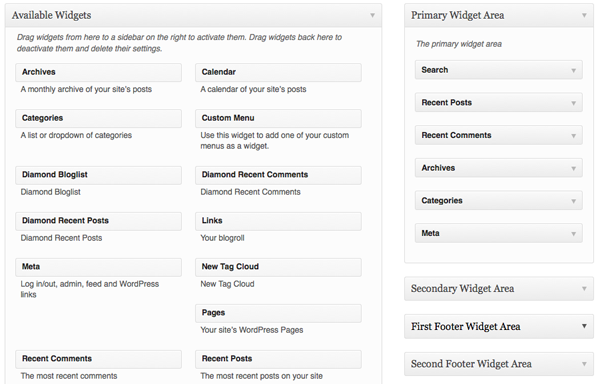
You will see a list of Available Widgets on the left of the page, and on the right there is a column for different widget areas:

In the example above we see the widget areas for the Twenty Ten theme. To add other widgets you need to drag and drop different widgets from the main area to relevant widget area on the right. If you are not sure then choose the Primary Widget Area.

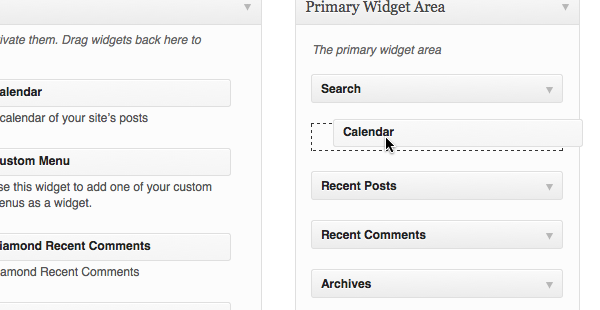
As you drag the widget you have chosen over the relevant area, a dark dotted space will appear and move as you move your cursor. When you are happy with where this appears, let go of your mouse to drop the widget there.
When the widget appears in the list, the changes to your layout have been made. If you enter settings in the widget you may need to save those, but there isn't a Save Changes button for the widgets page as a whole. View the front end of the site to see if you are happy with the changes you have made.
How many areas and what they are called depends on your theme. In this case we are using a theme with two columns. If you use a three column theme you might see a different arrangement.
Some useful widgets
One of the more simple widgets you can add is the Pages widget. This will display a list of pages that you have created for your blog in the second column.
Links are a vital widget to add if you have been using the default WordPress system to add links (see the chapter on Links).
If you use Categories for your posts then you should make sure that that widget gets included to help your visitors find the content you want.
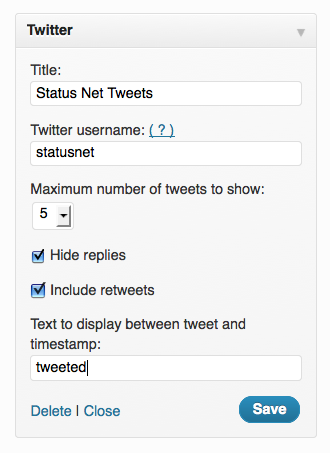
The Flickr and Twitter plugins are useful if you use those services. A sample setting for Twitter is shown below.

Click on Save and then view the front page of your site to see the changes. In this example you should see the last 5 tweets of Twitter user statusnet.

There is a really good resources page on Wordpress.com which outlines how to use widgets and lists the default widgets and what they do.1
Create a custom text and image widget
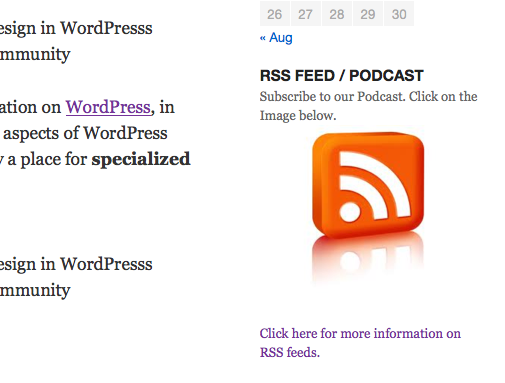
A more advanced use of a widget could be to include text and images. This can be used in many flexible ways to really customise your site. An example is below.

So we want to create a widget with this image which links to your RSS feed and some text underneath to describe what it is. To do this you would add a text widget. The text widget is a way to add text and HTML code to your sidebar, this allows you to include links and images.
If you how to write HTML this will make sense but if you don't know how to write code then read on as there are instructions to create some HTML via create a draft post.
Navigate to the Widgets page and find the Text Widget in the main area of Available Widgets.

Drag and drop this widget into one of the target areas. As you do this, it should expand to allow you to enter text. If for some reason this doesn't happen, you can click on the arrow in the bar to the right of Text.

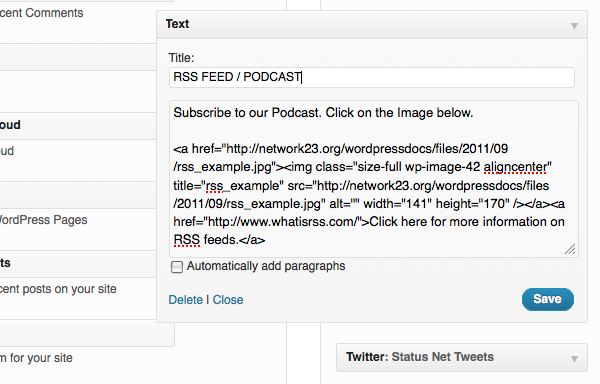
Now paste some HTML code linking to an image into the large box and add a suitable title.

Click Save. View the front page of your site to see if the results are correct. You should see something like the screenshot below:

To create some suitable HTML
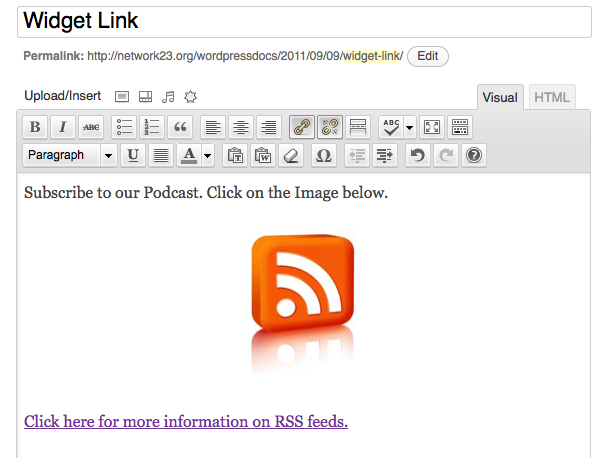
If you are not used to writing HTML then follow these steps. Find an image which represents your RSS feed and create a post in your WordPress site which includes any text, images and links you want to include in your widget. Remember that, depending on your theme, your image should be limited in width to around 200 pixels.

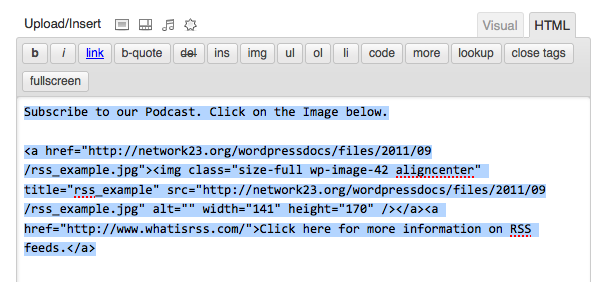
Now click on the HTML tab of the editor. You will see the HTML code of this post. If you ever need to create some HTML for other reasons then this is a very easy way of doing it.

Copy the code you see there to the memory of your computer (by selecting all of the text and then using right-click + C). You may also want to save this post as a draft to come back to later.





